

Once upon a time, blogs used to resemble online diaries — merely platforms for sharing thoughts and ideas. Today, there are more than 600 million blogs out of 1.9 billion websites, many of which businesses use to showcase their expertise and provide value for their audience. If you’re invested in content marketing, having a blog page is a must for your company’s website. Are you unsure of how it ought to appear? The number of blog examples online is endless!
The top 15 blog website examples to help you get started If you’re looking for inspiration for your own blog, or just want to see some of the best blog designs out there, check out our list of the top 15 blog website examples. We’ve included a variety of blogs from different industries, so you’re sure to find something that you like!
Contents
- 1 1. The Everywhereist
- 2 2. A Beautiful Mess
- 3 3. Pinch of Yum
- 4 4. Bravo for you!
- 5 5. Keep It Simpelle
- 6 6. SproutSocial
- 7 7. CyberCube
- 8 8. Everywhere We Go
- 9 10. The Cereal
- 10 11. Vidyard
- 11 12. GetSmarter
- 12 13. The Creative Space
- 13 14. Emergence Magazine
- 14 15. Christmas HQ
- 15 What makes a beautiful blog layout?
1. The Everywhereist
The consistent branding and use of iconography of this personal blog help visitors navigate and explore different sections of the site. The witty tone will do the trick if the simple layout and warm color scheme don’t pique your interest!
2. A Beautiful Mess
Contrary to the name, this lifestyle blog is anything but a beautiful mess in terms of design elements. The site uses images, colors and typography consistently throughout the design, creating an inviting atmosphere.
3. Pinch of Yum
One of the best food blogs Pinch of Yum uses a clean and simple blog design with a white background and pops of orange and purple so the focus falls on the beautiful photos of food.
4. Bravo for you!
This fashion blog with a global mission to lead the way towards a more sustainable and fair fashion industry uses a modern, clean and minimalist design, displaying articles similar to a magazine.
5. Keep It Simpelle
The stunning design of this modern health and fitness blog shows multiple resources and content that are useful to site visitors. In comparison to other fitness websites, touches of soft pink and orange give off a less intimidating vibe.
6. SproutSocial
The blog page of SproutSocial includes guides, organized marketing content, and a button for featured searches. They also make use of on-brand featured images that indicate what each post features.
7. CyberCube
CyberCube provides clients with cyber risk analytics and makes use of the colors, simple fonts, and icons of their brands throughout the entirety of the website. The grid layout shows posts from different categories, which are also visible at the top of the page.
8. Everywhere We Go
This award-winning travel blog’s layout is a great example of using interactive images and immersive photography to entice visitors to read more about various locations. 9. Behind the Shutter
The Behind the Shutter blog provides tips and tricks for photography beginners. The simple layout and use of white and greys allow visitors to see posts, videos and images as soon as they land on the page.
10. The Cereal
The Oatmeal is a website created by a cartoonist that publishes comics and compiles them into books and card games. It is not your typical blog page. The blog page uses color sparingly in the fonts to make the cartoons and images stand out.
11. Vidyard
The Vidyard blog page is a tech website with a sleek design. It features a banner with a featured article, a filter system, and a search bar. The blog posts are simple and readable, using two font colors to differentiate between the title and blog category.
12. GetSmarter
This online educational blog page displays its content using the standard F-shaped layout, which consists of a featured post with a picture and a button to take action on one side and smaller grids for other posts.
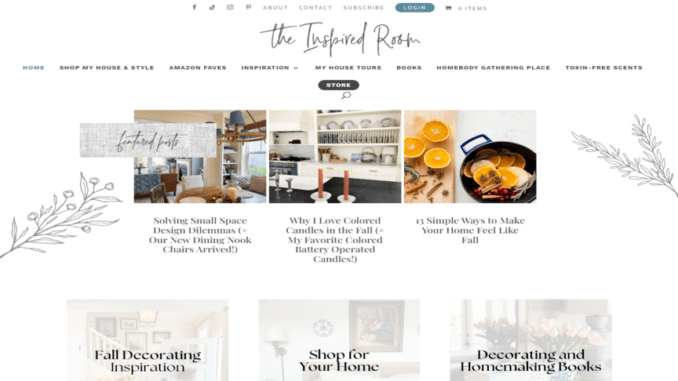
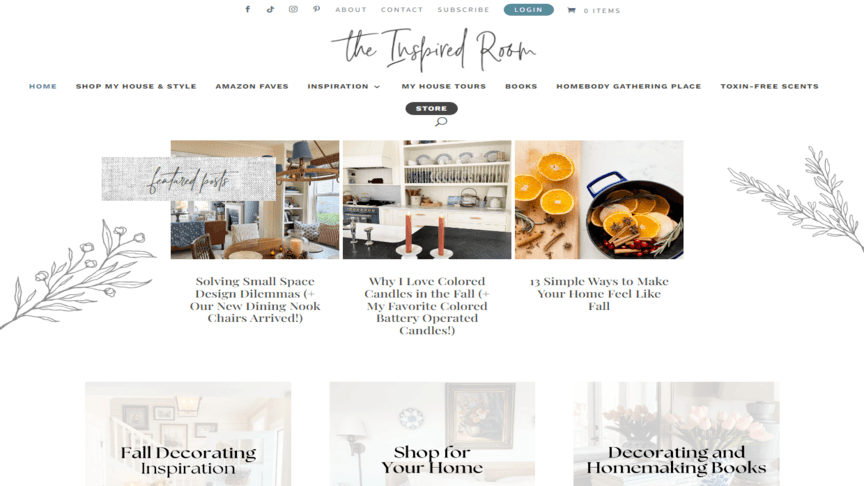
13. The Creative Space
The Inspired Room is a home decor blog with three featured posts with thumbnails and a hero header. To make it easier for readers to share, social sharing links are prominently displayed in each post.
14. Emergence Magazine
An image banner fills the whole screen when you first visit this blog, which is aesthetically pleasing and different. The frozen navigation menu stays at the top as you scroll down to thumbnails showcasing recent stories.
15. Christmas HQ
A whole site dedicated to Christmas, this blog’s design captures the holiday spirit beautifully with animated illustrations and Christmas-themed design elements.
What makes a beautiful blog layout?
If you’ve just started a blog or are considering adding a blog page to your existing website, you probably want to know which layout is best. That depends on the person and their industry. It is unnecessary to include numerous flashy animations and widgets in order to make it appear “cool” because there is no one magic template. As with attractive website designs, visitors need to be able to read your blog content easily or they will look someplace else.
Here are some traits of a great blog layout that will make it attractive and let readers stick around.
Clean and minimalist layout:
A clutter-free design improves readability and user experience, allowing your readers to focus on the content.
Responsive design: Creating a blog that adapts to multiple devices and screen sizes ensures a consistent experience and attracts and retains more visitors.
Intuitive navigation: Implementing an easy-to-use navigation menu and blog categories helps visitors find their way around your site and reduces bounce rates.
Readability: Make it easier for your audience to read your content using legible typography, appropriate font sizes and ample line spacing.
Visual hierarchy: Use headings, subheadings and other visual elements, such as bold or italicized text, to guide readers through your blog posts for a better user experience.
Engaging visuals: To make your blog visually appealing, add high-quality images, videos and graphics to help convey your message more effectively.
Social sharing integration: Social media is the most popular way to drive blog traffic, so adding social sharing buttons allows readers to spread the love — and your blog’s reach.
System for comments: Adding a commenting system that works well makes it easy for readers to interact and engage with your content. Search functionality: Enhance user experience and save your readers time by adding a search bar to find specific content, especially if you have an extensive archive.
Fast loading speed: Optimize your site’s performance so your blog loads quickly on desktop and mobile, otherwise more than half of your visitors will leave if it takes longer than three seconds to load.
These features are essential because they create visually appealing, user-friendly sites.
